Project Overview
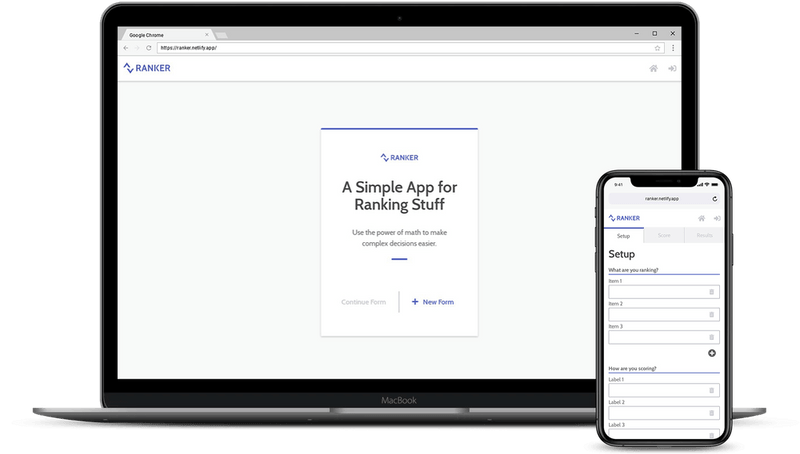
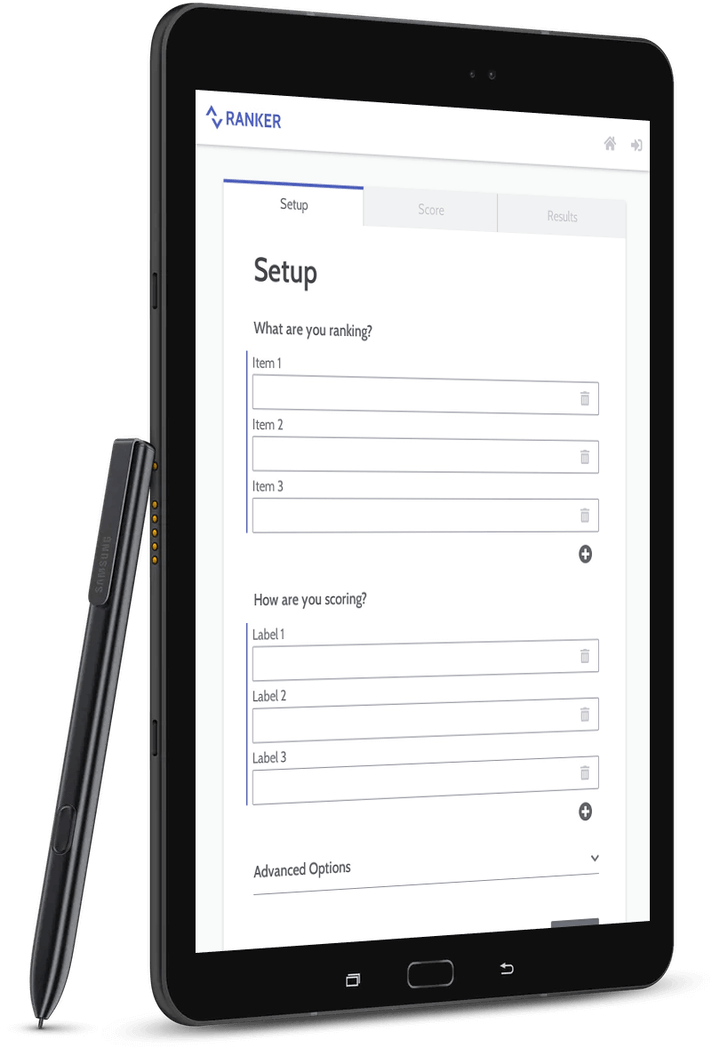
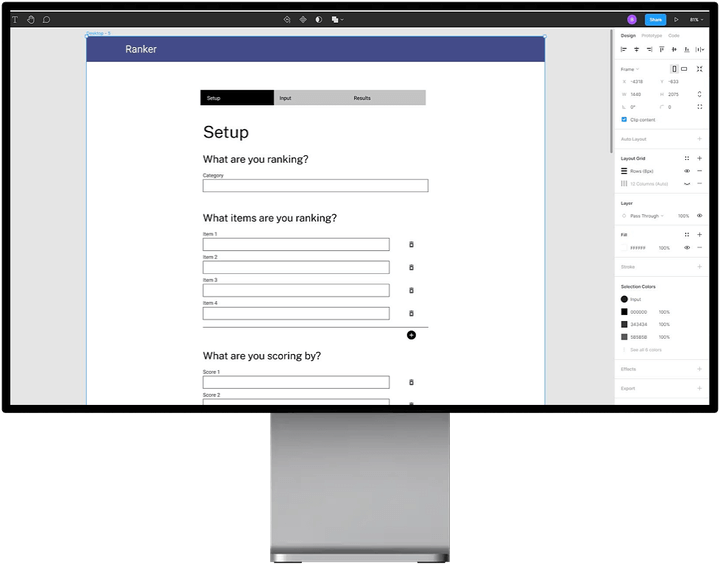
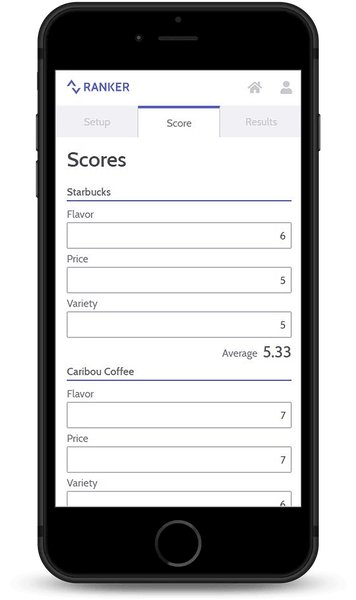
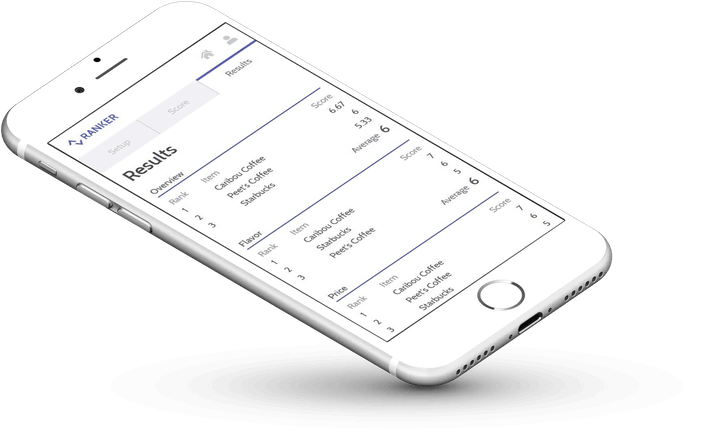
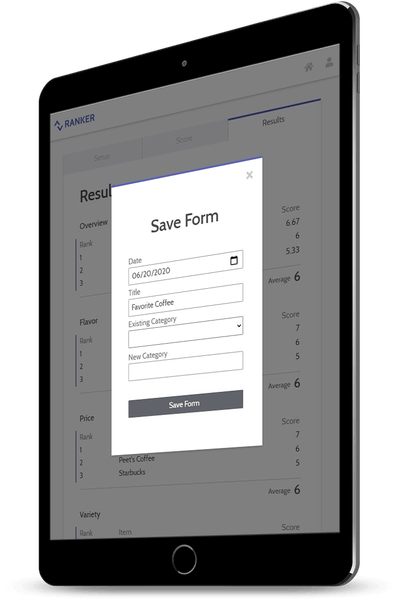
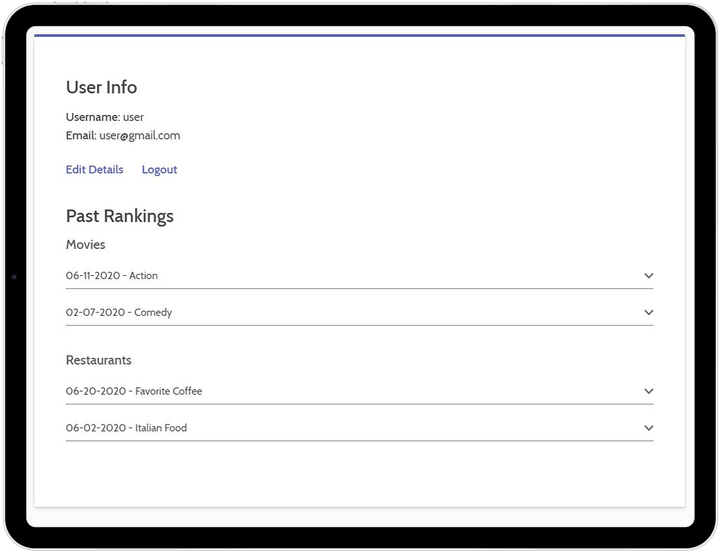
Ranker is simple app built to tackle the challenge of filtering the overwhelming amount of decisions we're asked to make in modern life. The goal of the project was to create a platform that makes it easier to list options and create choices.